
ステップバイステップの Vtuber モデリング究極ガイド
VTuber の世界は、テクノロジー、創造性、オンライン文化がエキサイティングに融合したものです。 VTuber のアイデンティティの中心となるのは、仮想アバターです。

スティンガー トランジションは、次のようなソフトウェアで使用される、あるシーンから別のシーンへのトランジションです。 Streamlabs デスクトップと OBS Studio は、正しく使用すると、 stream そしてコンテンツ制作。
このチュートリアルでは、ブランドに合ったカスタムカラーとスタイルを使用して、ブランドに最適なシーントランジションを作成する方法を説明します。 stream.
スティンガー トランジションを作成する最初のステップは、使用するソフトウェアを選択することです。いくつかのオプションが利用可能ですが、このチュートリアルでは Adobe After Effects を使用します。
シーントランジションを専門家に依頼したい場合は、 stream ショップ に合ったパッケージを選択してください stream
始める前に、どのパスをたどるのかのベースラインを用意することが重要です。このチュートリアルでは、黒と赤の色でモダンな移行を行います。

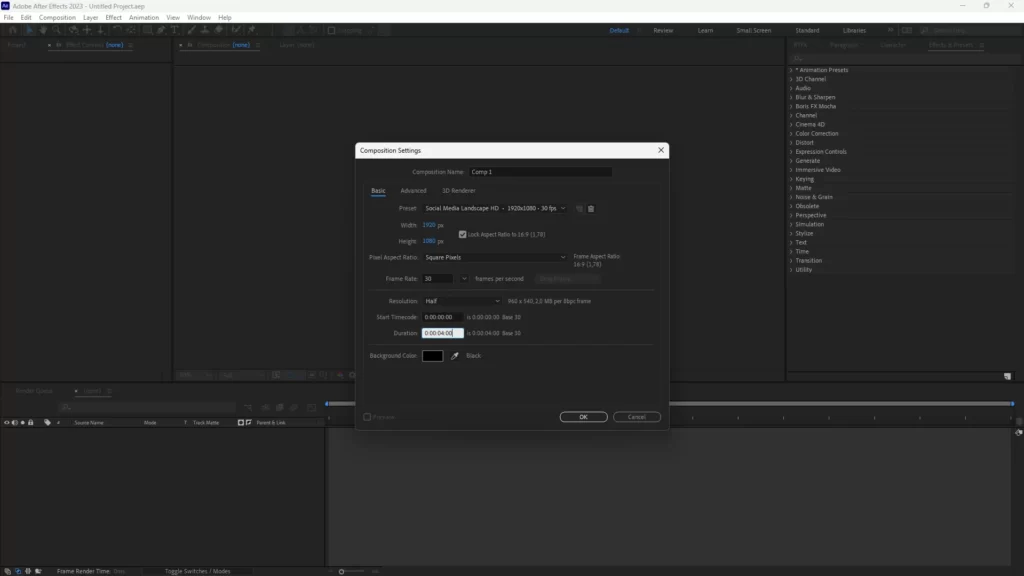
Adobe After Effectsを開いたら、「コンポジション」をクリックし、「新しいコンポジション」を選択して、新しいコンポジションを作成します。コンポジションに名前を付け、適切な設定を選択します。
解像度は幅 1920px 高さ: 1080px、フレーム レート 30fps、継続時間は 4 秒です。視聴者を飽きさせたり、繰り返しにならないように、適切なシーンの移行は 1 ~ 5 秒であることに注意してください。

合成が完了したら、次の手順に従ってトランジションのコンセプトを作成します。
このプロセスは複雑になる可能性があるため、カスタム トランジションを作成する正しい方法を説明するビデオを以下に残しておきます。
スティンガー トランジション アニメーションを作成したら、それをエクスポートします。 「コンポジション」をクリックし、「レンダーキューに追加」を選択します。 [レンダー キュー]パネルで、ファイル形式やコーデックなど、エクスポートに必要な設定を選択します。
アニメーションに透明度を含めるには、必ず「アルファ チャンネル」オプションを選択してください。これはスティンガーエフェクトを作成するために重要です。
スティンガーのトランジション アニメーションをエクスポートしたら、次はそれをセットアップします。 OBS。 開いた OBS 「シーン」パネルの「+」ボタンをクリックして新しいシーンを作成します。
新しいシーンで、「ソース」パネルの「+」ボタンをクリックして「メディア ソース」要素を追加します。エクスポートしたスティンガートランジションアニメーションファイルを選択し、「OK」をクリックします。
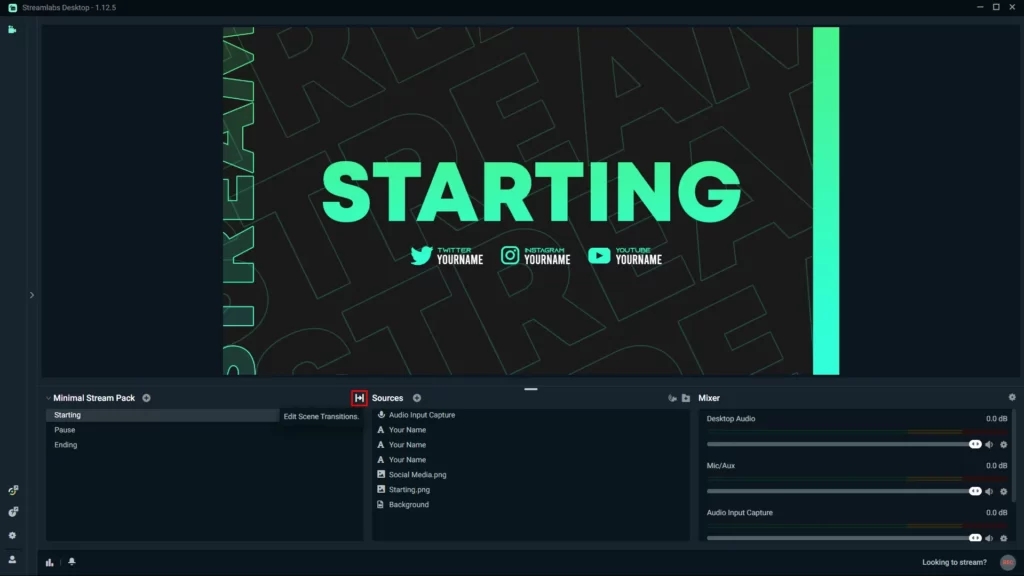
新しいシーンを作成したら、「シーン トランジションの編集」アイコンを選択します。

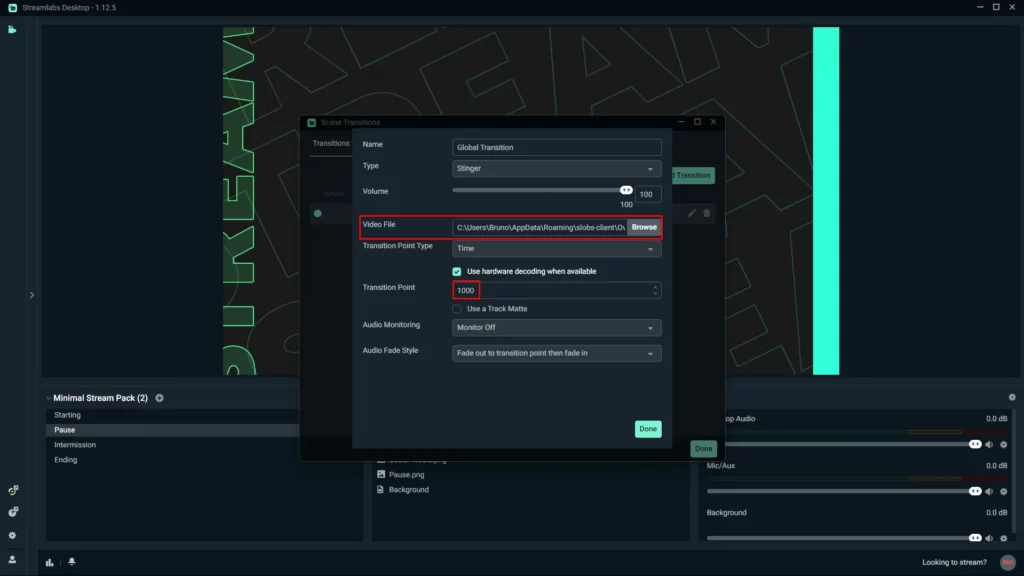
「Add Transition」で新しいトランジションを追加し、タイプで「Stinger」を選択します。これはすべてのトランジション設定を含む完全なメニューです。「参照」でファイルを追加し、エクスポートしたトランジションを選択します。
トランジション アニメーションをシーンに追加したら、スティンガー トランジション エフェクトを設定します。 「メディアソース」要素の横にある「設定」アイコンをクリックし、「プロパティ」を選択します。
「プロパティ」パネルで「スティンガー」オプションを選択します。ここでは、トランジションポイント、フェードタイム、その他の設定を調整することで、スティンガートランジションエフェクトを構成できます。
遷移ポイントは、スティンガー遷移がいつトリガーされるかを決定します。たとえば、「まもなく開始」シーンが終了し、メインのシーンが終了したときにトリガーされるトランジション ポイントを設定できます。 stream シーンが始まります。
フェードタイムは、スティンガートランジションエフェクトの持続時間を決定します。フェード時間の適切な長さは約 0.5 ~ 1 秒です。

スティンガー トランジション エフェクトを設定したら、それをテストしてみましょう。プレビューしてください stream 「プレビュー」をクリックすると、 Stream”ボタンイン OBS シーンを切り替えてスティンガーのトランジション効果をテストします。
スティンガー トランジション エフェクトに必要な調整を加えて、見た目も感触も適切であることを確認します。結果に満足したら、新しいスティンガー トランジションを使用して開始する準備が整います。 Twitch stream.
スティンガートランジションを追加する Twitch stream 全体的な制作価値を高め、視聴者にとってより魅力的なものにすることができます。
このチュートリアルで概説されている手順に従うことで、Adobe After Effects を使用して高品質のスティンガー トランジションを作成できます。 OBSアニメーションに慣れていない人でも、 streamる。
スティンガーの移行を短くし、徹底的にテストし、必要な調整を行ってブランドやコンテンツと一致していることを確認してください。
品質を向上させる方法について他にも疑問がある場合は、 stream と構成 OBS 最大限のパフォーマンスを引き出すには、チュートリアルを参照してください。 設定方法 OBS 最高の結果を得るために stream.
少しの創造性と練習で、 Twitch stream カスタムスティンガートランジションで次のレベルへ。

VTuber の世界は、テクノロジー、創造性、オンライン文化がエキサイティングに融合したものです。 VTuber のアイデンティティの中心となるのは、仮想アバターです。
Stream Skins は、お客様の向上に重点を置いたデザイン会社です。 stream.

お問い合わせ内容は? あなたの stream?
プレミアム Stream オーバーレイ、近日開始、BRB、 Stream エンディング、フェイスカム、トランジション、 Twitch バナーとパネル。私たちをチェックしてください Stream ショップ。