
Полное пошаговое руководство по моделированию Vtuber
Мир VTubers — это захватывающее сочетание технологий, творчества и онлайн-культуры. Центральным элементом личности VTuber является их виртуальный аватар, который представляет собой

Переходы Stinger — это переходы от одной сцены к другой, используемые в таких программах, как Streamlabs Рабочий стол и OBS Studio, при правильном использовании они могут повысить ценность вашего stream и создание контента.
В этом уроке мы увидим, как создать идеальный переход между сценами для вашего бренда, используя собственный цвет и стиль, соответствующий вашему дизайну. stream.
Первым шагом в создании stinger-перехода является выбор программного обеспечения, которое вы будете использовать. Доступно несколько вариантов, в этом уроке мы будем использовать Adobe After Effects.
Если вы хотите, чтобы переход между сценами был выполнен профессионалом, ознакомьтесь с нашими stream Магазин и выберите пакет, соответствующий вашему stream
Прежде чем мы начнем, важно иметь базовую линию того пути, по которому мы собираемся следовать, в этом уроке мы собираемся сделать современный переход в черном и красном цветах.

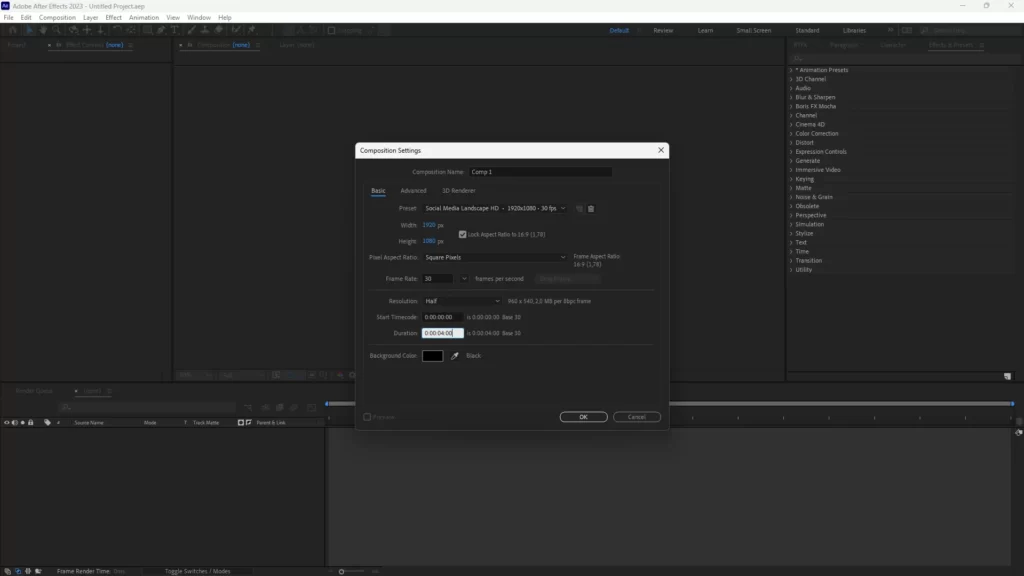
Открыв Adobe After Effects, создайте новую композицию, нажав «Композиция» и выбрав «Новая композиция». Назовите свою композицию и выберите соответствующие настройки:
Разрешение: ширина 1920 пикселей, высота: 1080 пикселей при частоте кадров 30 кадров в секунду, для продолжительности мы будем использовать 4 секунды. Имейте в виду, что хороший переход между сценами составляет от 1 до 5 секунд, чтобы не утомлять зрителя и не повторяться.

Теперь, когда композиция готова, выполните следующие шаги, чтобы создать концепцию перехода:
Поскольку процесс может быть сложным, мы оставим видео ниже, иллюстрирующее правильный способ создания пользовательского перехода:
После того, как вы создали анимацию перехода жала, пришло время ее экспортировать. Нажмите «Композиция» и выберите «Добавить в очередь рендеринга». На панели «Очередь рендеринга» выберите нужные параметры экспорта, например формат файла и кодек.
Обязательно выберите опцию «Альфа-канал», чтобы включить прозрачность в вашу анимацию. Это важно для создания эффекта стингера.
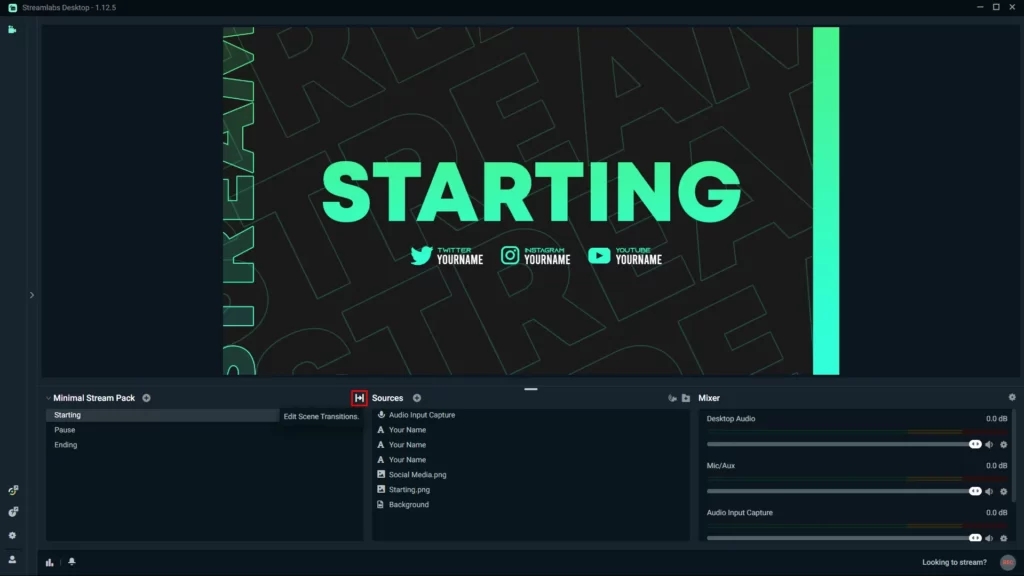
После того как вы экспортировали анимацию перехода жала, пришло время настроить ее в OBS, открыто OBS и создайте новую сцену, нажав кнопку «+» на панели «Сцены».
В новой сцене добавьте элемент «Медиа-источник», нажав кнопку «+» на панели «Источники». Выберите экспортированный файл анимации перехода стингера и нажмите «ОК».
Создав новую сцену, выберите значок «Редактировать переходы сцен».

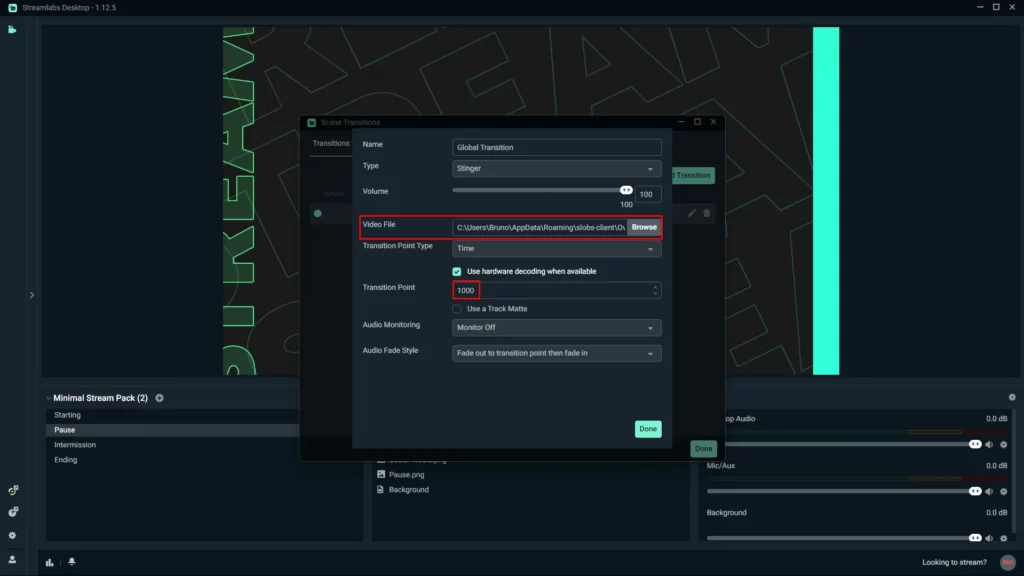
Добавьте новый переход в «Добавить переход» и выберите «Стингер» в типе. Это полное меню со всеми вашими настройками перехода, добавьте файл в «Обзор» и выберите экспортированный переход.
Когда анимация перехода добавлена в вашу сцену, пришло время настроить эффект перехода жала. Нажмите на значок «Настройки» рядом с элементом «Источник мультимедиа» и выберите «Свойства».
На панели «Свойства» выберите параметр «Стингер». Здесь вы можете настроить эффект перехода жала, отрегулировав точку перехода, время затухания и другие параметры.
Точка перехода определяет, когда сработает переход жала. Например, вы можете настроить точку перехода, которая будет срабатывать, когда сцена «Скоро начнётся» заканчивается и основной stream начинается сцена.
Время затухания определяет, как долго будет длиться эффект перехода жала. Хорошая длина для времени затухания составляет около 0.5-1 секунды.

После того, как вы настроили эффект перехода «жала», пришло время его протестировать. Предварительный просмотр stream нажав кнопку «Предварительный просмотр» Streamкнопку «в OBS и переключение между сценами, чтобы проверить эффект перехода.
Внесите все необходимые изменения в эффект перехода жала, чтобы он выглядел и ощущался правильно. Как только вы будете довольны результатами, вы будете готовы начать использовать новый переход Stinger в своем Twitch stream.
Добавление жала-перехода к вашему Twitch stream может повысить общую ценность продукта и сделать его более привлекательным для зрителей.
Следуя инструкциям, описанным в этом уроке, вы сможете создать высококачественный переход «Жало» с помощью Adobe After Effects и OBS, даже если вы новичок в анимации и streamIng.
Не забывайте, что ваш резкий переход должен быть коротким, тщательно протестируйте его и внесите необходимые коррективы, чтобы убедиться, что он соответствует вашему бренду и контенту.
Если у вас есть другие сомнения относительно того, как улучшить качество вашего stream и настроить OBS Чтобы добиться максимальной производительности, ознакомьтесь с нашим руководством по Как настроить OBS чтобы получить лучший результат на вашем stream.
Проявив немного творчества и практики, вы сможете Twitch stream на следующий уровень с помощью специального перехода Stinger.

Мир VTubers — это захватывающее сочетание технологий, творчества и онлайн-культуры. Центральным элементом личности VTuber является их виртуальный аватар, который представляет собой

Streamна Twitch Речь идет не только о демонстрации вашего игрового процесса или таланта, но и о предоставлении эстетического и увлекательного опыта вашим зрителям. Наложения
Stream Skins — это проектная компания, ориентированная на улучшение вашего stream.

Вы хотите развивай свой stream?
Премиум Stream Накладки, Скоро начнётся, BRB, Stream Концовка, Facecams, Переходы, Twitch Баннеры и панели. Ознакомьтесь с нашим Stream Магазин.